Dreamweaver CS3集成了AJAX框架Spry,使(shǐ)得我最近对Spry感上了(le)兴趣(qù)。
再次(cì)说明下(xià) Spry是Adobe公司推出的AJAX框架(jià) ,所谓AJAX框架,就先谈目前流行的Web2.0。
1,这些Web2.0站点从页(yè)面形式上来看,页面与(yǔ)浏览者的交互很时尚(shàng)、也很人性化。比(bǐ)如(rú)注册信息(xī)时输入邮箱不(bú)规则,页面立即提示……当然这在Web2.0之(zhī)前已有应用,但是(shì)从来没有哪个时候像现在如此(cǐ)推崇(chóng)此类即时检测等很符合用户体验的技术,这些脱离不(bú)了Javascript脚(jiǎo)本的编写,其已属(shǔ)于(yú)AJAX的定义范畴。
2,当然AJAX不(bú)仅仅是这些,比如(rú)要做个“TabPane 选项卡(kǎ)”很(hěn)炫酷的(de)页(yè)面展示功能(néng),我们手写Javascript脚(jiǎo)本就比较的费事,当然还有很(hěn)多的在(zài)Web2.0站点看(kàn)到的(de)比如“显示和隐藏(cáng)”、“淡入淡出”等特效,这些都离不开Javascript,而现在我们也(yě)称为AJAX技术(shù)。
3,AJAX最核心的技术就是数据处理的(de)能力,并能进行远程(chéng)异步处理的能力(lì),主要集中在(zài)对XML数据的(de)数(shù)据交互上。
所有这些,Javascript占最大比(bǐ)重(chóng),XHTML、CSS作(zuò)为表(biǎo)现(xiàn)形式而存在、因XML涉(shè)及的XSLT、XPATH等(děng)技术融入(rù)其中,还有相(xiàng)关的DOM操作,这些所有(yǒu)有需要功能文(wén)件的组(zǔ)合(hé)体就构成(chéng)了(le)AJAX框架(如果(guǒ)可以,你也可以自己写一个AJAX框架给大家使(shǐ)用)。
Adobe Spry 介(jiè)绍页有这样一句话:
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框(kuàng)架,用HTML、CSS、JavaScript就(jiù)可以在HTML文(wén)章(zhāng)中展现(xiàn)XML数(shù)据(jù)、建立诸(zhū)如炫酷菜单的一些界(jiè)面,还有其他的一些页面特(tè)效(xiào)(大(dà)体上分了(le)三(sān)类内容,这也是Spry AJAX框架所具备的)。
由此,学(xué)习Spry就可(kě)以从如下三点开始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天(tiān)关于 Dreamweaver CS3集成Spry效果试用 就是Spry widgets中的一例,今(jīn)天介(jiè)绍的(de)表单检测还属(shǔ)其中内容(róng)。
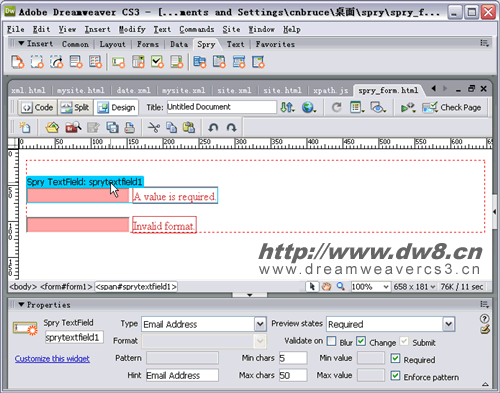
在(zài)页面中插(chā)入(rù)“Spry”-“Spry validation text field”文本框之(zhī)后(hòu),在选中该表(biǎo)单元(yuán)素之后除了显示其元素(sù)属性以外,在选择该表单(dān)元素之上的(de)蓝色文本“Spry TextField”,属性面(miàn)板中显(xiǎn)示了表单验证相(xiàng)关的选项内容。
比如下图就是(shì)选择“Type”是“Email Address”的邮件输入检测,触发的动作默认是“Submit”,当然自己也可以选(xuǎn)择“Blur”或“Change”,对于这(zhè)些操作,则要求使用(yòng)者具备简单的Javascript知识。还可以设置(zhì)默认文(wén)本提示,是否必须填写等。

测试(shì)地址: http://www.dw8.cn/demo/spry/spry_form.html
这些操作,对于有Dreamweaver经(jīng)验的用户来(lái)说,曾经是在DW的脚本行为(wéi)中的(de)操(cāo)作,不(bú)过那些显(xiǎn)示(shì)的(de)是弹出警告框,而现在是紧随表(biǎo)单元素之后的(de)即(jí)时显(xiǎn)示的文字信息,相比较一下哪个更(gèng)让用户(hù)觉得亲切呢?——这就是(shì)Web2.0在表(biǎo)现形式上质的飞跃。
利用Spry框架提供这些操作(zuò)不仅生(shēng)成基于标(biāo)准的XHTML+CSS代码(mǎ),还能完成完善用户体验的页面功能,这(zhè)是在(zài)Dreamweaver cs3初试Spry的(de)体(tǐ)会。
下面再试用下(xià)Spry框架的Effects和XML Data,相信更精彩。 |